
Investment Banking Platform Improvements
Improving the investment banking platform provided by the bank to their large array of clients: strategic thinking to accommodate edge cases & common usage cases.


1. Understand the context
Aim: understand the target audience and their needs.
We organised a workshop for the team to come explain to us what type of clients were using their platform and how.
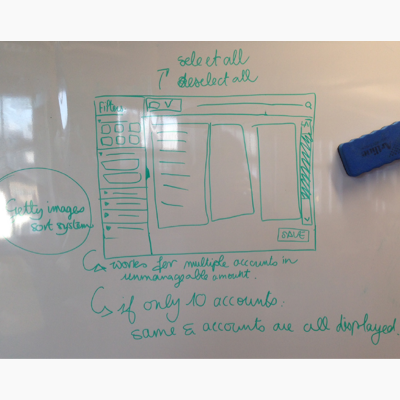
The aspect of the platform we focused on was the “Report Centre”: where the user can go online and look for reports concerning their different holdings and assets.
The project was very complex and the more we worked on understanding its complexities, the more it seemed like no one could really help us: nothing is tracked and the stakeholder’s knowledge of their clients is based on complaints.
We had to untangle a lot of information to create readable documents with charts and hypothetical target audiences who were then sent to the stakeholder for approval.

2. Create relevant solutions
With the workshop we understood that most users would set up reports generation schedules online and have them come directly to their inbox without ever going back online.
The main reason for users to log back on the platform was 1. in case of error or 2. in case of an ad hoc report need.
We had to tailor our solution to fit 5 different scenarios (from first time small business users, to global corporations who needed thousands of reports)
We also noticed that most issues that came from the Report Centre could be solved by improving the UX before even getting to the Centre itself: feedback, shorter loading times, a bit of automation, a better IA.
The challenge was to design these solutions within the bank’s rigid frame of development and to satisfy stakeholders as well as programers.

3. Presenting solutions to the client
We presented all of our solutions during phone calls and screensharing sessions which quickly became tedious - especially with full high-fidelity clickable prototypes.
We chose to adapt to this particular presentation method by creating clickable PDF decks that could be easily shared and explained by going back and forth in the different pages.
Each document had an explanation of what the content was going to be and an in-depth explanation of each solution.